
React의 useState는 함수형 컴포넌트에서 상태를 관리하기 위해 사용하는 가장 기본적이고 중요한 Hook 중 하나입니다. 이 포스트에서는 useState의 기본 사용법, 예제, 그리고 React 애플리케이션에서 useState가 왜 중요한지에 대해 알아보겠습니다.
1. useState란 무엇인가?
useState는 React에서 제공하는 Hook 중 하나로, 함수형 컴포넌트에서 상태(state)를 관리하기 위해 사용됩니다. React의 상태는 컴포넌트의 데이터나 UI를 동적으로 변경하는 데 중요한 역할을 합니다.
주요 특징
- 상태 값과 상태 변경 함수 제공
useState는 상태 값을 저장하는 변수와, 그 값을 업데이트할 수 있는 함수를 제공합니다. 이를 통해 컴포넌트의 상태를 동적으로 변경할 수 있습니다. - 초기값 설정 가능
useState는 초기값을 설정할 수 있으며, 이 초기값은 컴포넌트가 처음 렌더링될 때 상태의 기본값으로 사용됩니다. - 리렌더링 트리거
상태 변경 함수(setState)를 호출하면 컴포넌트가 다시 렌더링되어 UI가 최신 상태를 반영합니다.
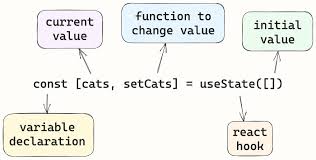
기본 문법
const [state, setState] = useState(initialValue);state: 현재 상태 값을 나타냅니다.setState: 상태를 업데이트하는 함수입니다.initialValue: 상태의 초기값입니다.

2. 왜 useState가 중요한가?
React에서 상태 관리는 동적인 사용자 인터페이스(UI)를 구축하는 핵심입니다. useState는 다음과 같은 이유로 중요합니다:
- UI와 상태의 동기화
useState를 사용하면 상태가 변경될 때 React가 컴포넌트를 다시 렌더링하여 UI를 최신 상태로 유지합니다. 이를 통해 사용자는 항상 최신 데이터를 볼 수 있습니다. - 함수형 컴포넌트에서 상태 관리 가능 React의 함수형 컴포넌트는 가볍고 간결하지만, 상태를 관리하기 위해
useState와 같은 Hook이 필요합니다.useState는 클래스 컴포넌트 없이도 상태를 관리할 수 있도록 해줍니다. - 재사용성과 유지보수성 향상
useState를 사용하면 상태 관리 로직을 간단하게 작성할 수 있어 코드의 재사용성과 유지보수성이 높아집니다. - React의 핵심 철학과 일치 React는 “UI는 상태의 함수”라는 철학을 따릅니다.
useState는 이 철학을 구현하는 데 필수적인 도구입니다.
3. useState의 기본 사용법
간단한 카운터 예제
아래는 버튼을 클릭할 때마다 숫자가 증가하는 간단한 카운터 컴포넌트를 구현한 예제입니다.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0); // 초기값은 0
const handleClick = () => {
setCount(count + 1); // 상태 업데이트
};
return (
<div>
<p>현재 카운트: {count}</p>
<button onClick={handleClick}>증가</button>
</div>
);
}
export default Counter;동작 원리
useState를 호출하면count라는 상태와 이를 업데이트할 수 있는setCount함수가 반환됩니다.- 버튼을 클릭하면
setCount가 호출되어 상태가 업데이트되고, 컴포넌트가 다시 렌더링됩니다. - 렌더링된 UI는 업데이트된 상태 값을 반영합니다.
4. 예제 – 사용자 입력 관리하기
요구사항
- 사용자가 입력한 이름을 리스트에 추가합니다.
- 입력 필드에 입력된 값은 실시간으로 상태에 반영됩니다.
구현 코드
import React, { useState } from 'react';
function NameList() {
const [names, setNames] = useState(['홍길동', '김민수']); // 초기값은 배열
const [input, setInput] = useState(''); // 입력 필드 상태
const handleInputChange = (e) => {
setInput(e.target.value); // 입력값 업데이트
};
const handleUpload = () => {
setNames((prevNames) => [input, ...prevNames]); // 새로운 이름 추가
setInput(''); // 입력 필드 초기화
};
return (
<div>
<input
type="text"
value={input}
onChange={handleInputChange}
placeholder="이름을 입력하세요"
/>
<button onClick={handleUpload}>업로드</button>
<ul>
{names.map((name, index) => (
<li key={index}>{name}</li>
))}
</ul>
</div>
);
}
export default NameList;주요 포인트
- 리스트 상태 관리: 기존 상태를 유지하면서 새로운 값을 추가하기 위해
setNames에 콜백 함수를 전달했습니다. - 입력 필드 상태 관리: 입력값을
input상태로 관리하고, 입력값이 변경될 때마다onChange이벤트로 상태를 업데이트합니다.
5. 성능 최적화를 위한 팁
초기값 계산 최적화
useState의 초기값이 복잡한 계산을 필요로 한다면, 콜백 함수를 사용하여 초기값 계산을 최적화할 수 있습니다.
문제 상황
function App() {
const heavyWork = () => {
console.log('무거운 작업 실행 중...');
return ['대상혁', '오창섭'];
};
const [names, setNames] = useState(heavyWork()); // 매번 렌더링 시 실행됨
return <div>...</div>;
}해결 방법
function App() {
const heavyWork = () => {
console.log('무거운 작업 실행 중...');
return ['대상혁', '오창섭'];
};
const [names, setNames] = useState(() => heavyWork()); // 콜백 함수로 초기값 설정
return <div>...</div>;
}- 콜백 함수 사용:
useState에 콜백 함수를 전달하면, 초기값 계산이 컴포넌트가 처음 렌더링될 때 한 번만 실행됩니다.
6. 요약
useState는 React에서 상태를 관리하기 위한 기본 Hook입니다.- 상태와 상태 업데이트 함수를 배열 형태로 반환하며, 이를 통해 상태를 선언하고 업데이트할 수 있습니다.
- 상태 업데이트 시 컴포넌트는 다시 렌더링됩니다.
- 이전 상태를 기반으로 새로운 상태를 계산해야 할 경우,
setState에 콜백 함수를 전달하는 것이 좋습니다. - 초기값 계산이 복잡한 경우, 콜백 함수를 사용하여 성능을 최적화할 수 있습니다.